(for Ken, and all the other Kens out there)
I recently got an email from someone who wanted to send me some images that he had scanned in with his new scanner, but was having trouble sending the 8Mb BMP or TIF file by email and was even considering wasting some trees and using (shudder) snail mail. This is a common sort of problem for people new to scanning images and/or sending images over email.
I had been planning to write this tutorial for some time, since I quite often get sent over-sized, under compressed images by email. So, when I got the email from this guy I decided to write it there and then (and dedicate it to him), so that next time someone asks I can just point them to it. I hope you find it useful and that it will help you to become a more responsible citizen of cyber-space.
This tutorial doesn't cover how to do scanning (see the manual which came with your scanner for that) or how to attach images to emails (see the documentation for your email program for that). What it does cover is the most common things you should want to do in between - cropping, image file formats, changing resolution and reducing colour depth. I usually use Paint Shop Pro for these sorts of tasks - it's an excellent general purpose image editing program with support for many file formats as well as TWAIN-compliant image sources (which is pretty much any scanner or digital camera software you care to name). Paint Shop Pro can be downloaded from JASC. All the examples in this tutorial use Paint Shop Pro. If you use different software, you'll have to do some playing around with it to find the equivalent commands (assuming those commands are supported).
Don't use TIF or BMP format unless you want to use a picture in a program that only understands those formats. Neither TIF or BMP use any compression. Their only virtue is that they are easy from a programming point of view.
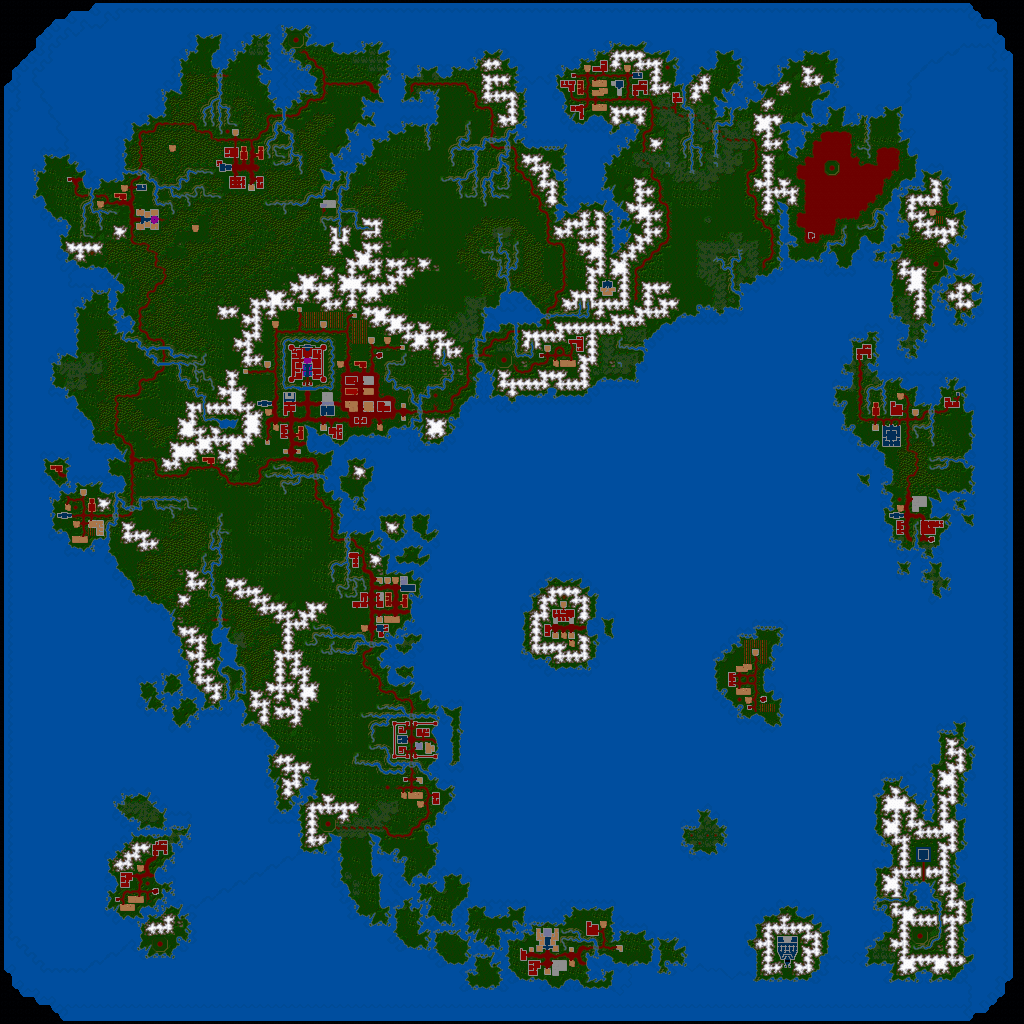
The file format you want depends on the content of the image. GIF is good for images such as cartoons or diagrams, which have areas of solid colour, but it doesn't support more than 256 colours. It's particularly good for websites, since pretty much every web browser since the beginning of time supports it. It can also do animation and transparency - great for making websites. Unfortunately, people in the US are at a disadvantage since Unisys (who own a patent on the GIF format) have taken advantage of the USA's very bad patent laws to attempt to charge anyone who makes a GIF file. This lead to the "burn all GIFs day" when websites were encourages to exchange all their GIF images for superior PNG format images. People in other countries are still free to use GIFs if they like, though, and since GIF still has some advantages (it is supported by more browsers and has the ability to do animation) I encourage people outside the US to continue using it.
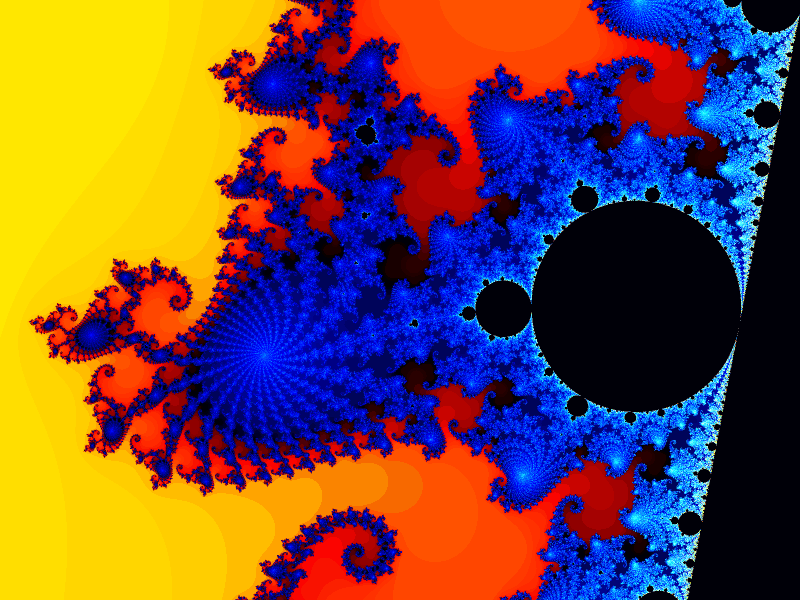
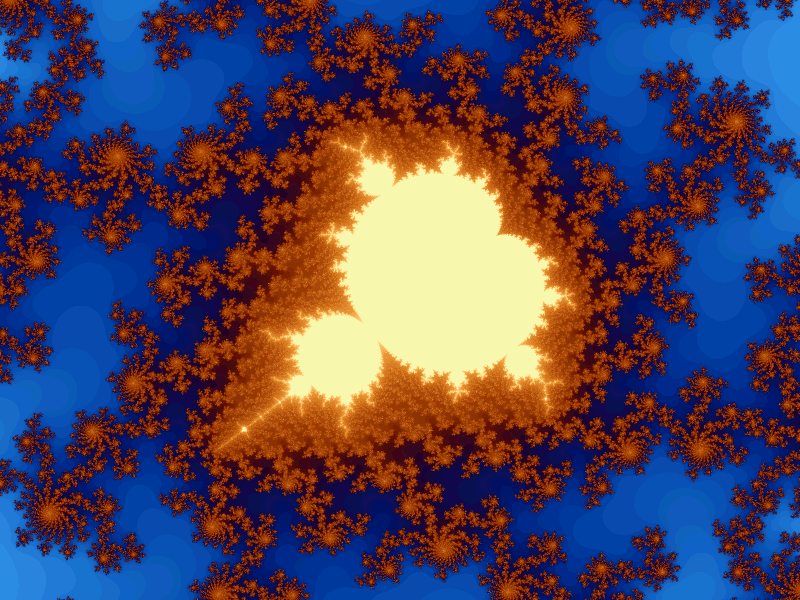
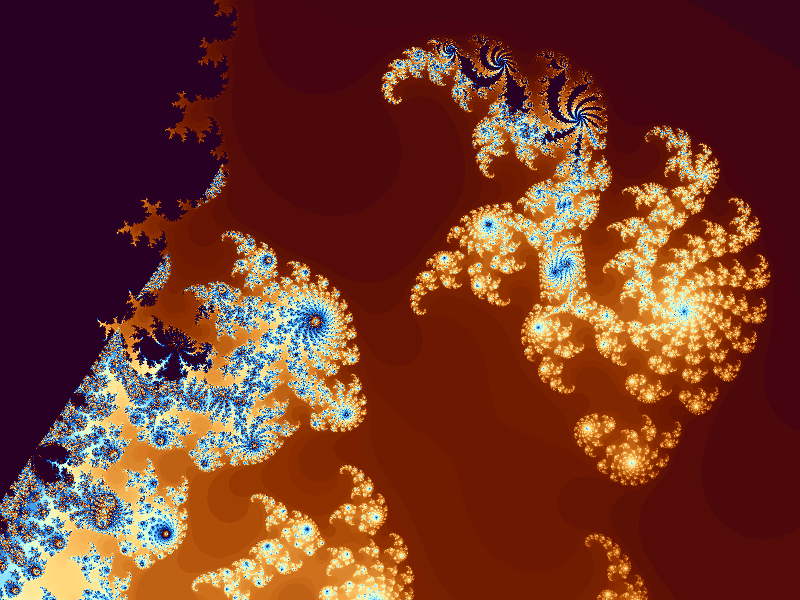
JPG (or JPEG or JIF) is good for scanned photos or images from digital cameras - it is a lossy format which means that you trade off some of the quality of the image to make the file smaller. Usually with photographs you can get tiny files with no noticable loss in quality (in other images the loss in quality may be more noticable).
PNG is a relatively new format which means that not many programs support it yet. It's a very good lossless general purpose format, much like GIF but with better (albeit slower) compression and support for more than 256 colours. JPG can be used with most web-browsers and PNG with the more recent ones. Most of the other formats provided by Paint Shop Pro are only provided for compatibility with other software which has a more limited selection of file formats (to edit the Windows startup, shutdown and "It is now safe to turn off your computer" screens for example, it is necessary to save a BMP image).
Just as important as choosing the right file format, though, is to crop the image properly and to reduce the colour depth and resolution of your image before saving it. Scanners normally produce very high resolution images (mine is 300dpi by default) in 16.8 million colours. This produces very big files (about 264Kb per square inch).
Use "File", "Aquire" to scan your image in the usual way. 300dpi and 24 bit colour (or "Truecolour" or 16.8 million colours). You might want to use 150dpi if you want to scan a large image quickly. Next, select the area of the image you want with the rectangular selection tool (the button with the dotted rectangle). Then select "Image", "Crop" to remove the parts of the picture you don't want. Most scanner software does this automatically, but this technique is generally more accurate since you can zoom into the image if you want to. At this stage you can also rotate the image (using "Image", "Rotate") if you scanned it at a more convenient orientation than upwards.
The next stage is to resample the image to a more convenient resolution. If you zoom to 1:1 you'll probably notice that the detail is far more than you need - unless it's a very small image only a fraction of it fits on the screen at once (even if you have a very high resolution monitor). Use "Image", "Resample" to fix this. If your image is not in Truecolour or Hicolour, this option will be greyed out and you will only be able to use "Resize", which is equivalent to scanning at a lower resolution. "Resample" has the advantage that it uses some of the information it throws away to make the image look better - a technique sometimes known as "anti-aliasing". Resampling also works better if you are increasing the resolution, but this practice is almost never recommended - if you think you need to do this you should probably have scanned at a higher resolution to start with. The "image enhancement" techniques you see in movies where a fuzzy blown up image is made perfectly sharp and clear so that you read the piece of paper sticking out of the bad guy's pocket is actually not possible.
It takes a bit of practice to decide what the right resolution should be for your image. For the purposes of viewing something on-screen (such as on a website) having the image larger than the screen is pointless (people don't like to pan around images to see all of them, and if they zoom out it means your image was at too high a resolution). 640x480 is about the practical maximum for a website, since most people use a resolution of 800x600 on their desktop and want some space for menu bars, scroll bars and that sort of junk). If you're printing your image with a high quality printer (laser, or inkjet on glossy paper) you might want to double that. If you're projecting your image onto an IMAX cinema screen, you probably want a higher resolution still. Of course, if (in the last two cases) you find your image is blocky, you can always start again with a higher resolution.
When using the Resample tool in Paint Shop Pro, ensure that the "maintain aspect ratio" box is checked, otherwise your image will look squashed or stretched.
Next, decrease your colour depth. At the moment each pixel takes up 3 bytes of memory. Since you probably still have quite a few pixels, your file is still quite large (Paint Shop Pro tells you exactly how large in the bottom right hand corner of the window). If you have a photographic image and want to save using the JPG format, or if accuracy of colour reproduction is very important to you and you are saving in PNG format, you can (and should) skip the colour depth stage and proceed to saving the file.
You probably want either 256 colours or 16 colours. (2 is useful colours if you are dealing with a black and white line drawing in very high resolution, such as you'd want for printing out on a high quality printer). 16 colours is good if you have an image which has very few colours to start with, or you're really short on space, 256 is better for most purposes. Ensure you use an optimized palette for best results (the others are designed to make images look better for people who view web pages with a screen colour depth of either 16 or 256 colours - very few people do this these days because it looks pretty awful in any case). The next choice to make is the difference between "Nearest colour" reduction or "Error diffusion". This choice is mainly a matter of taste - try both and see which you like (you can use the "Edit", "Undo" feature to take the image back to 16.7 million colours).
From the point of view of image size, "Nearest colour" is usually slightly better. I usually prefer the way it looks - "Error diffusion" will tend to give better colour definition but can make the images look grainy. All these effects are hugely exaggerated by using 16 colours instead of 256.
Now we get to saving the file. If you're saving a GIF or PNG image with a transparent background (often done with websites - see the "AJ"s at the top of this page for example) select the "dropper" tool and right click on a portion of the background (remembering that the background must be one uniform colour. This is often another reason to use "Nearest colour" - error diffusion often gives backgrounds made up of more than one colour.)
Go to "File", "Preferences", "File Format Preferences". Select the tab for the format you require. For GIF and PNG images, use "Set the transparency value to the background colour" if you want a transparent background, or "Do not save any transparency information" if you don't. For JPG images select the compression level you require. Remember that the higher the number the smaller the file but the more definition is lost. As a guideline, 10 is "high quality", 20 is "good" and 40 is "normal". You probably won't want to go any higher than 40, but feel free to experiment to discover just what the effects of changing this number are. Use another program (e.g. your web browser) to check the look of the file, otherwise you'll have to close it and then re-open it again in Paint Shop Pro, an action which cannot be undone.
Finally do "File", "Save As", enter a name, select the file type you want. Some file types have sub-types. For GIF images, use GIF89a. For GIF and PNG interlaced images are usually best. For JPG, progressive encoding is better, although some older applications can only understand standard encoding - if your favorite JPG viewer doesn't understand progressive JPGs, either save with standard encoding or get a new viewer. If you come across what you think is a broken JPG, try loading it with Paint Shop Pro - if it loads fine in that you need a new viewer.
Don't save an image as a JPG, load it again, edit it and then re-save it as this will result in a loss of image quality (much like copying a video tape over and over again). Instead always work from originals, do all your editing and then only save as a JPG when you want to publish it, send it over email or whatever. If you think you might want to edit it at some point in the future, save another copy in a lossless format such as PNG and then open that when you come to do the editing.
We have mostly been talking about colour images. What about monochrome? Well, the first thing you want to do is use Paint Shop Pro's "Colour", "Gray scale" function to ensure that the computer knows the picture really is black and white (you can do this at any time between aquiring the image and decreasing the colour depth.) You should now have a picture of 256 colours (all of them shades of grey) that you can save as a JPG (if it's a photograph) or a GIF or PNG. Monochromatic pictures suffer much less from being converted to 16 colours (shades of grey) than colour pictures do, so try doing this to see how it looks (unless you're saving in JPG format).
Finally, a word about importing pictures into Microsoft Word (similar advice may apply to other word processors but I haven't experimented with those). Some word processors, such as Microsoft Word 6, store pictures in uncompressed format when a document with embedded pictures is saved (leading to very large DOC files). Some (e.g. Word 97) save the embedded pictures in the same format they were originally saved in. Word 97 is preferred over Word 6 for this reason. Also for this reason, when using Word 97, don't use copy and paste to get the picture from Paint Shop Pro into Word. Although it's more fiddly, you'll get better results if you save the file using the advice given above, use "Insert", "Image", "From file" and select the file you saved. This will make your DOC files much smaller in just the same way that your image files will be much smaller. Remember that changing the size of the picture once it is in Word doesn't affect the size of the file, just the number of dots per inch once it is printed out. Again be careful to preserve the aspect ratio when doing this (i.e. only drag the corner resizing squares, not the ones in the middle of the sides).